新闻中心
怎么给Ecshop编辑器添加我们喜欢的用的QQ表情
有很多的站长朋友给无忧主机小编反应过来,说是怎么才能使用自己喜欢的表情添加到编辑器里面的呢?其实要完成这样的效果其实也并不是很难的,只要动动脑就可以完成的事情,可是很多的站长朋友都不懂什么编程的代码,所以想改变就是很无奈的,所以今天无忧主机小编就写下这篇技术文章!下面就看看无忧主机小编的完成效果吧!
1、首先我们要完成这样的操作,就要需找我们的开发文章,对每一个文件的熟悉才是开发的第一步,比较这个是人家开发的程序,所以只能看他的开发文档才能完成操作的。
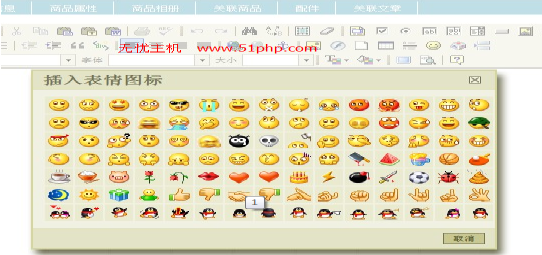
2、那么可能有站长朋友还有疑问,这个功能是在那个地方的,无忧主机小编告诉您们的就是:这个无非就是我们喜欢用这个后台编辑器发表文章的了。好了下面就来看看无忧主机小编是怎么做到的吧!效果图如下:
[caption id="attachment_16150" align="alignnone" width="542"] ecshop[/caption]
3、打开/admin/includes/lib_main.php。并找到这个函数, 函数如下:
functioncreate_html_editor($input_name,$input_value=''把这个函数的内容修改如下:
function create_html_editor($input_name, $input_value = '')
{
global $smarty;
$editor = new FCKeditor($input_name);
$editor->BasePath = '../includes/fckeditor/';
$editor->ToolbarSet = 'Default'; //工具栏样式
$editor->Width = '100%';
$editor->Height = '480'; //高度
$editor->Value = $input_value;
$FCKeditor = $editor->CreateHtml();
$smarty->assign('FCKeditor', $FCKeditor);
}
然后把我们想要的表情放在/includes/fckeditor/editor/images/smiley下新建一个目录wbq。
4、打开/includes/fckeditor/fckconfig.js,找到如图代码:
[caption id="attachment_16152" align="alignnone" width="554"]
ecshop[/caption]
3、打开/admin/includes/lib_main.php。并找到这个函数, 函数如下:
functioncreate_html_editor($input_name,$input_value=''把这个函数的内容修改如下:
function create_html_editor($input_name, $input_value = '')
{
global $smarty;
$editor = new FCKeditor($input_name);
$editor->BasePath = '../includes/fckeditor/';
$editor->ToolbarSet = 'Default'; //工具栏样式
$editor->Width = '100%';
$editor->Height = '480'; //高度
$editor->Value = $input_value;
$FCKeditor = $editor->CreateHtml();
$smarty->assign('FCKeditor', $FCKeditor);
}
然后把我们想要的表情放在/includes/fckeditor/editor/images/smiley下新建一个目录wbq。
4、打开/includes/fckeditor/fckconfig.js,找到如图代码:
[caption id="attachment_16152" align="alignnone" width="554"]![]() ecshop[/caption]
把这段代码修改为:
FCKConfig.SmileyPath = FCKConfig.BasePath + 'images/smiley/wbq/';
FCKConfig.SmileyImages = ['wx.gif','pz.gif'] ;//无忧主机小编这里只是做了两个为例子,有多少图片就添加多少的命名进去即可
FCKConfig.SmileyColumns = 15 ; //每行表情个数
好了,这样我们就完成了我们发表文章的时候添加我们喜欢的表情了!
无忧主机相关文章推荐阅读:
ECSHOP删除订单时提示“以下订单无法被移除”
ECSHOP添加角色管理的时候,出现错误解决方法
ECSHOP客户下单后如何删除或隐藏购物车中的商品属性的价格
ECSHOP出现/LANGUAGES//COMMON.PHP) [FUNCTION 问题解决方法
ecshop[/caption]
把这段代码修改为:
FCKConfig.SmileyPath = FCKConfig.BasePath + 'images/smiley/wbq/';
FCKConfig.SmileyImages = ['wx.gif','pz.gif'] ;//无忧主机小编这里只是做了两个为例子,有多少图片就添加多少的命名进去即可
FCKConfig.SmileyColumns = 15 ; //每行表情个数
好了,这样我们就完成了我们发表文章的时候添加我们喜欢的表情了!
无忧主机相关文章推荐阅读:
ECSHOP删除订单时提示“以下订单无法被移除”
ECSHOP添加角色管理的时候,出现错误解决方法
ECSHOP客户下单后如何删除或隐藏购物车中的商品属性的价格
ECSHOP出现/LANGUAGES//COMMON.PHP) [FUNCTION 问题解决方法
本文地址:https://www.51php.com/ecshop/16149.html









