新闻中心
无忧主机原创:Drupal 主题如何自定义添加CSS样式
作者 / 无忧主机 时间 2012-08-03 04:01:05
无忧主机(www.51php.com)今天给大家带来的是主题如何增添自定义CSS文件的设置方法和设置过程中要注意的问题。我们添加额外的css文件,一般是为了方便我们调试drupal主题的时候更方便、而且通过自定义增加的css文件,而让主题变幻出不同的样式输出。
Css层叠样式表想必站长们对这个并不陌生,在开发主题的时候,CSS也是必须要涉及到的。在drupal 6.x中,当在drupal主题的.info文件中没有定义其它的.css文件的时候,默认使用的是style.css这个样式文件来控制样式输出。而在drupal 7.x中并不是这样,我们只有在主题下的.info文件定义后才能使用。.Info文件所在目录有两种情况:
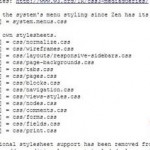
1、系统默认主题路径:...\themes\主题名 2、第三方主题路径:…\sites\all\themes\主题名 找到我们现在所要用的主题后,我们就可以连接php虚拟主机ftp,把.info文件下载到本地,然后我们用文档编辑器(dreamweaver等)开发这个文件,找到如下图中所在的区域。 从上图中我们看到这样的代码:Stylesheets[all][] =css/normalize.css,这是什么意思类?这让无忧主机(www.51php.com)小编来给你解释一下这段代码的含义:
"stylesheets"是键值,第一个[]中是媒体属性,"="后面的就是您要加入的自定义.css文件了。你可以任意定义、添加你写好的css文件。
注释:推荐子目录只有一级,也就是说css的路径为 css/mycss.css,而最好不要是css/foo/mycss.css。这样做只是为了避免模版上路径文件夹的层过多,让路径更加简明,同时也为了避免一些错误。所以我们要加一个额外的CSS作为补丁打上去的时候,我们只要在;Then we add our own stylesheets下加入一行stylesheets[all][] = css/my_hackcss.css。当然这个时候我们要在您所在主题css文件夹里添加一个my_hackcss.css文件,然后我们就可以安心的自己的页面的CSS打个HACK,而不用再担心造成修改过多而把以前已经写好的代码改乱。当然还有一种是扩展的CSS加入方法,可以参考官方技术文档教程:http://drupal.org/node/171209。
纯Linux环境下高端免备案【香港独立IP地址】 php空间,仅仅只需199元一年起。商务中国域名核心代理直销50元注册国际顶级域名
从上图中我们看到这样的代码:Stylesheets[all][] =css/normalize.css,这是什么意思类?这让无忧主机(www.51php.com)小编来给你解释一下这段代码的含义:
"stylesheets"是键值,第一个[]中是媒体属性,"="后面的就是您要加入的自定义.css文件了。你可以任意定义、添加你写好的css文件。
注释:推荐子目录只有一级,也就是说css的路径为 css/mycss.css,而最好不要是css/foo/mycss.css。这样做只是为了避免模版上路径文件夹的层过多,让路径更加简明,同时也为了避免一些错误。所以我们要加一个额外的CSS作为补丁打上去的时候,我们只要在;Then we add our own stylesheets下加入一行stylesheets[all][] = css/my_hackcss.css。当然这个时候我们要在您所在主题css文件夹里添加一个my_hackcss.css文件,然后我们就可以安心的自己的页面的CSS打个HACK,而不用再担心造成修改过多而把以前已经写好的代码改乱。当然还有一种是扩展的CSS加入方法,可以参考官方技术文档教程:http://drupal.org/node/171209。
纯Linux环境下高端免备案【香港独立IP地址】 php空间,仅仅只需199元一年起。商务中国域名核心代理直销50元注册国际顶级域名
本文地址:https://www.51php.com/drupal/6973.html









