新闻中心
无忧主机原创:如何添加wordpress极具个性ico站标的方法
首先就看下面图红色圈圈里面的,ico网站logo标志,是不是非常个性,据小道消息,很多搜索引擎也越来越重视网站ico图标,赶快添加一个吧,不仅让您博客更具风采,而且也让自己的网站seo优化再进一步。
哈哈,博主们看来是否开始激动了?是否正在跃跃欲试的也要给自己的博客上打上一个只属于你自己的“标签”。OK,那么,接下来,无忧主机(www.51php.com)小编就是开始来说说来分享一下wordpress的ico标签的添加方法。
1、如何制作网站ico图片。这个需要站长们有点ps技术背景,才能做出精美的ico图标类。如果你不会,也不要紧,很多网站都提供在线制作ico图标的服务,只需要您用鼠标点击就可以在线制作一张个性的ico图标。制作过程无忧主机(www.51php.com)就不详细表述,有问题,问度娘去。
2、当我们已经制作好了一个个.ico图片后,请您把图片的名字修改成favicon.ico,然后连接上php虚拟主机ftp,把favicon.ico上传到空间,上传到那里都没关系,只要能用url能调用就成。无忧主机小编,习惯上把这个放在网站根目录,也就是wordpress安装目录。
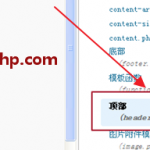
3、下面的内容,是本教程最最要的内容了,下面将告诉你如何在wordpress主题中调用favicon.ico,能在前台页面中突出显示。好了,现在请你快快,登录wordpress管理员后台选择“外观”-“编辑”-选择wordpress顶面文件“header.php(见下图一),然后在html标记<head></head>之间加上如下调用代码:
<link rel="favicon"href="您的favicon.ico图片存放路径">如:
<link rel="favicon"href="http://www.51php.com/favicon.ico">(见下图二)
图一:
 图二
图二
 4、添加完成后保存,刷新博客首页,就可以看到效果了。如果没有显示ico图标,请删除IE缓存或更换一个IE浏览器试试,就能看到了。
纯Linux环境下高端免备案【香港独立IP地址】php空间,仅仅只需199元一年起。商务中国域名核心代理直销50元注册国际顶级域名
4、添加完成后保存,刷新博客首页,就可以看到效果了。如果没有显示ico图标,请删除IE缓存或更换一个IE浏览器试试,就能看到了。
纯Linux环境下高端免备案【香港独立IP地址】php空间,仅仅只需199元一年起。商务中国域名核心代理直销50元注册国际顶级域名
本文地址:https://www.51php.com/wordpress/6277.html









