新闻中心
免插件实现WordPress复制文章内容自动添加版权信息
作者 / 无忧主机 时间 2018-09-19 13:46:41
作为一个读者,但阅读到对自己有帮助或者感兴趣的内容时候,都会复制到自己站点或者QQ空间。相信大家也一定遇到过,当用户复制某个站点的内容后面会自动添加版权信息。这类功能可以给站点带来优化上面的帮助。WordPress站点这类插件相信不少,无忧主机小编本着减轻PHP虚拟主机负载考虑,本节将分享一下免插件实现的方法供各位站长使用。 免插件实现WordPress复制文章内容自动添加版权信息的方法如下:
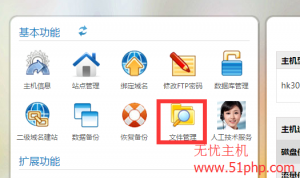
- 首先是点击进入到我们的控制面板,然后找到文件管理选项,如图所示:

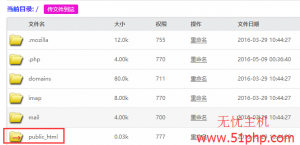
- 点击进入之后找到我们站点的根目录,如图所示:
 //免插件实现WordPress复制文章内容自动添加版权信息
//免插件实现WordPress复制文章内容自动添加版权信息
function 51php_copyright() { ?>
<script type='text/javascript'>
function addLink() {
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var pagelink = "<br /><br /> 原文信息: <?php if(is_single()){ the_title();}?> 原文链接:<a href='"+document.location.href+"'>"+document.location.href+"</a>";
var copy_text = selection + pagelink;
var new_div = document.createElement('div');
new_div.style.left='-99999px';
new_div.style.position='absolute';
body_element.appendChild(new_div );
new_div.innerHTML = copy_text ;
selection.selectAllChildren(new_div );
window.setTimeout(function() {
body_element.removeChild(new_div );
},0);
}
document.oncopy = addLink;
</script>
<?php
}
add_action( 'wp_head', '51php_copyright');
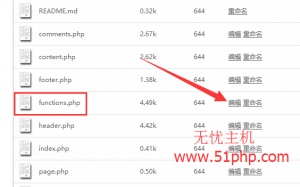
- 添加完代码效果图,如图所示:
 总结:根据以上五个步骤就可以免插件实现自动添加版权的方法,是不是很简单。站长赶快使用独立IP虚拟主机动手操作吧!
总结:根据以上五个步骤就可以免插件实现自动添加版权的方法,是不是很简单。站长赶快使用独立IP虚拟主机动手操作吧!
本文地址:https://www.51php.com/wordpress/27638.html
上一篇: XOOPS门户系统介绍
下一篇: 免插件实现WordPress复制文章内容自动添加版权信息-方法二