新闻中心
wordpress完美移除wp_nav_menu()多余的css选择器的方法
作者 / 无忧主机 时间 2016-04-21 06:49:08
经常搭建网站的站长朋友们也许对这个自定义菜单函数一点都不陌生了吧,wordpress有两款比较完美的菜单函数分别是 register_nav_menus() 和 wp_nav_menu(),这两款函数不需要自己在php虚拟主机中安装,在站长朋友们使用PHP空间安装wordpress源码的时候就已经系统自带了。可是最近无忧主机小编发现wp_nav_menu()这个函数中含有多余的CSS选择器,这样对生成菜单非常不好,那么如何删除呢?无忧主机小编下面来说下方法。
首先是点击进入到我们的控制面板,然后找到文件管理选项,如图所示:
 点击进入之后找到我们站点的根目录,如图所示:
点击进入之后找到我们站点的根目录,如图所示:
 进入到这个目录之后找到我们的程序的路径:/wp-content/themes/yusi1.0然后找到functions.php这个php文件,点击编辑,如图所示:
进入到这个目录之后找到我们的程序的路径:/wp-content/themes/yusi1.0然后找到functions.php这个php文件,点击编辑,如图所示:
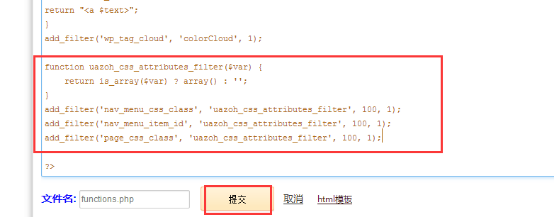
 然后在最后一行?>前面加入以下代码:
然后在最后一行?>前面加入以下代码:
function uazoh_css_attributes_filter($var) {
return is_array($var) ? array() : '';
}
add_filter('nav_menu_css_class', 'uazoh_css_attributes_filter', 100, 1);
add_filter('nav_menu_item_id', 'uazoh_css_attributes_filter', 100, 1);
add_filter('page_css_class', 'uazoh_css_attributes_filter', 100, 1);
然后点击下面的提交即可如下图:
 最后保存下就可以了,最后点击提交就行了。这样就可以完美的移除wp_nav_menu()多余的CSS选择器了。
温馨提示:该技术解决方案的是由无忧主机客服为我们空间客户处理该问题时提供的处理方法,确保在无忧主机能完美实现,因服务较多,客服繁忙,其他主机我们没有过多精力进行大范围测试,不能确保所有虚拟主机都能完美处理,请您理解!
最后保存下就可以了,最后点击提交就行了。这样就可以完美的移除wp_nav_menu()多余的CSS选择器了。
温馨提示:该技术解决方案的是由无忧主机客服为我们空间客户处理该问题时提供的处理方法,确保在无忧主机能完美实现,因服务较多,客服繁忙,其他主机我们没有过多精力进行大范围测试,不能确保所有虚拟主机都能完美处理,请您理解!
无忧主机提供365天*24小时全年全天无休、实时在线、零等待的售后技术支持。竭力为您免费处理您在使用无忧主机过程中所遇到的一切问题! 如果您是无忧主机用户,那么您可以通过企业QQ【800088151】、售后QQ【网站最下端有】、旺旺【锋讯企业】、400-655-0080免费电话、后台提交工单这些方式联系无忧主机客服! 如果您不是我们的客户也没问题,点击页面最右边的企业QQ在线咨询图标联系我们并购买后,我们为您免费进行无缝搬家服务,让您享受网站零访问延迟的迁移到无忧主机的服务! 无忧主机相关文章推荐阅读: WORDPRESS如何在后台编辑页面标题栏下自定义文字的方法 WORDPRESS程序如何一次性删除文章中系统默认的特色图片呢 WORDPRESS源码程序PLUGGABLE.PHP报错1228行问题解决
本文地址:https://www.51php.com/wordpress/22135.html
上一篇: discuz站内广告图片如何防止adblock屏蔽
下一篇: 空间过户功能介绍









