新闻中心
调用WordPress单页面方法
Wordpress是目前相对于比较广泛的博客,而且具无忧小编所知Wordpress在我们国内使用量也是非常大的。最近很多人问无忧小编如何在 Wordpress中调用单页。而小编为了这个问题也查询了很多资料,小编这次来总结下如何在 Wordpress中实现调用单个页面的方法。
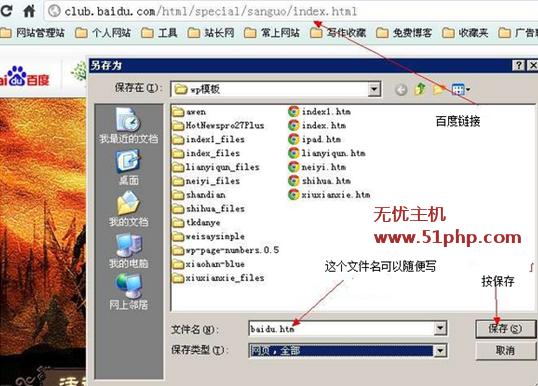
操作的方法有两种:第一调用iframe,还有一种是使用js代码调用,首先无忧小编简单的描述下第一种方法调用iframe页面:实现单页可以自己用dreamweaver制作,或者看准哪个网站的单页不错,然后查看源代码,找到其单页的地址,然后用浏览器的目标另存为把网页下载下来,无忧小编以防有些新手不太懂所以小编特意找了一个百度的页面作为示范:
[caption id="attachment_15108" align="alignnone" width="538"] 上传资料[/caption]
保存好了之后就成:
上传资料[/caption]
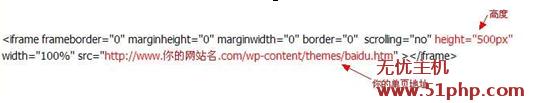
保存好了之后就成: 无忧小编得到了命名baidu.htm单页,加一个存放单页图片和其他文件的baidu_files文件夹,之后要把这二个文件用FTP工具上传到wordpress根目录找到/wp-content/themes/文件,上传成功后就可以用域名.com/wp-content/themes/baidu.htm去访问页面。网站有了单页面之后在调用wordpress头部中的</head>放上你需要的单页地址就可以实现简单的调用,截图如下:
无忧小编得到了命名baidu.htm单页,加一个存放单页图片和其他文件的baidu_files文件夹,之后要把这二个文件用FTP工具上传到wordpress根目录找到/wp-content/themes/文件,上传成功后就可以用域名.com/wp-content/themes/baidu.htm去访问页面。网站有了单页面之后在调用wordpress头部中的</head>放上你需要的单页地址就可以实现简单的调用,截图如下: 修改好了了单页地址和高度之后单页就能打开出来了,当然小编这个是放在网站头部的,具体放在网站里面那个位置可以自己去调整的!
无忧小编还有一种方法是调用JS单页的,其实JS调用和iframe调用方法差不多的,(可以在本地建立一个记事本文件,把后缀名修改成.js就可以了)但是有些人修改的后缀名但是还是看不出效果。因为电脑隐藏了文件的扩张名,只要简单的设置下就可以了。当然JS的文件名也可以随便叫什么,无忧小编为了打个比方就简单的命名为baidu.js 。然后用记事本打开这个baidu.js,在里面修改代码如下图所示:
修改好了了单页地址和高度之后单页就能打开出来了,当然小编这个是放在网站头部的,具体放在网站里面那个位置可以自己去调整的!
无忧小编还有一种方法是调用JS单页的,其实JS调用和iframe调用方法差不多的,(可以在本地建立一个记事本文件,把后缀名修改成.js就可以了)但是有些人修改的后缀名但是还是看不出效果。因为电脑隐藏了文件的扩张名,只要简单的设置下就可以了。当然JS的文件名也可以随便叫什么,无忧小编为了打个比方就简单的命名为baidu.js 。然后用记事本打开这个baidu.js,在里面修改代码如下图所示:
 以下是小编提供给大家的代码:
document.write('<iframe src="<span style="color: #ff0000;">你的网站名.com/wp-content/themes/baidu.htm< /span>" width="100%"<span style="color: #ff0000;">height="415"</span> frameborder="no" border="0"marginwidth="0"marginheight="0"scrolling="no"></iframe>');
之后插入代码保存到小编说的baidu.js文件,然后将他上传至网站的/wp-ntent/themes/目录下,用你的网站名.com/wp-content/themes/baidu.js访问下看下能不能访问到。
最后一步就是在网页里面调用JS,调用方法如下:
<script src='你的网站名.com/wp-content/themes/baidu.js' language='javascript'>
无忧小编总结一下:以上的方法我们只要把把这段代码放到wordpress主题的头部下面就可以了,然后在访问以下首页就能看见效果!以上2种方法是小编比较倾向于js调用方法,而iframe调用百度已经可以收录,最后小编觉得还是调用JS比较好点!以上是小编所有对调用Wordpress单页面方法,希望对大家有所帮助。
以下是小编提供给大家的代码:
document.write('<iframe src="<span style="color: #ff0000;">你的网站名.com/wp-content/themes/baidu.htm< /span>" width="100%"<span style="color: #ff0000;">height="415"</span> frameborder="no" border="0"marginwidth="0"marginheight="0"scrolling="no"></iframe>');
之后插入代码保存到小编说的baidu.js文件,然后将他上传至网站的/wp-ntent/themes/目录下,用你的网站名.com/wp-content/themes/baidu.js访问下看下能不能访问到。
最后一步就是在网页里面调用JS,调用方法如下:
<script src='你的网站名.com/wp-content/themes/baidu.js' language='javascript'>
无忧小编总结一下:以上的方法我们只要把把这段代码放到wordpress主题的头部下面就可以了,然后在访问以下首页就能看见效果!以上2种方法是小编比较倾向于js调用方法,而iframe调用百度已经可以收录,最后小编觉得还是调用JS比较好点!以上是小编所有对调用Wordpress单页面方法,希望对大家有所帮助。
本文地址:https://www.51php.com/wordpress/15107.html









