新闻中心
wordpress中自带的代码编辑插件写代码时不能自动换行
作者 / 无忧主机 时间 2014-05-31 16:02:51
今天无忧主机小编在玩wordpress的时候安装一个SyntaxHighlighter插件,用这个插件的时候发现编辑代码长了之后不会自动换行,这个看起来就不是很爽了,所以针对于这个无忧小编不断的调试代码,查找相关的资料,终于完美解决。无忧小编的解决方法如下:
1、找到找\wp-content\plugins\wp-syntaxhighlighter\syntaxhighlighter3\styles文件夹下的shCore.css和shCoreDefault.css文件,找到如下代码:
.syntaxhighlighter .line {
white-space: pre !important;
}
2、将中间一行打“//”注释掉:
.syntaxhighlighter .line {
//white-space: pre !important;
}
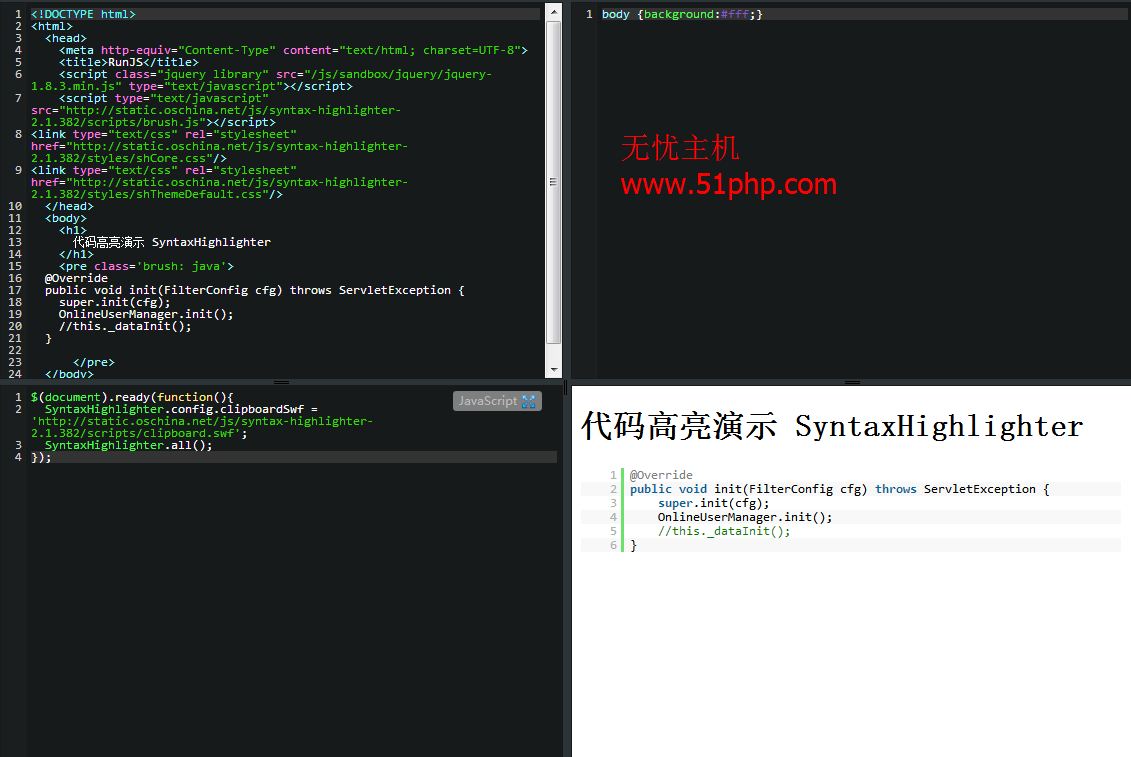
效果图如下:
[caption id="attachment_14321" align="alignnone" width="1131"] 效果图[/caption]
完成以上两步,就可以解决无法自动换行的节奏,这里无忧小编这些年一直对无忧主机(www.51php.com)的支持。
无忧主机相关文章推荐阅读:
WORDPRESS后台发布文章时,数字英文字符串自动换行的解决方法
效果图[/caption]
完成以上两步,就可以解决无法自动换行的节奏,这里无忧小编这些年一直对无忧主机(www.51php.com)的支持。
无忧主机相关文章推荐阅读:
WORDPRESS后台发布文章时,数字英文字符串自动换行的解决方法
本文地址:https://www.51php.com/wordpress/14320.html









