新闻中心
shopex建站:设置网站在线客服默认为展开状态的方法
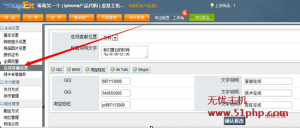
Shopex商城程序可以直接在网站后台实现网站在线客服悬浮,这个功能需要在后台开启,开启以后然后设置,具体设置如下:登陆shopex后台》商店配置》在线客服设置》添加后保存即可;
[caption id="attachment_16551" align="alignnone" width="300"] shopex[/caption]
这样设置完,访问网店的时候就会默认显示出这个在线客服的功能啦,点击即可与在线客服聊天,包括旺旺,MSN,All talk,Skype等软件,添加完全以后更新一下浏览器缓存访问下首页就可以看到效果,如下图所示,默认的话,在线客服插件是关闭的状态,今天无忧主机小编介绍的是默认展开这个功能,怎么操作呢?请往下看:
[caption id="attachment_16552" align="alignnone" width="300"]
shopex[/caption]
这样设置完,访问网店的时候就会默认显示出这个在线客服的功能啦,点击即可与在线客服聊天,包括旺旺,MSN,All talk,Skype等软件,添加完全以后更新一下浏览器缓存访问下首页就可以看到效果,如下图所示,默认的话,在线客服插件是关闭的状态,今天无忧主机小编介绍的是默认展开这个功能,怎么操作呢?请往下看:
[caption id="attachment_16552" align="alignnone" width="300"] shopex[/caption]
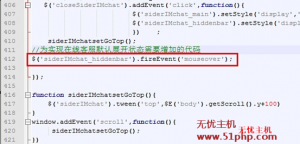
操作步骤很简单,就是添加一句代码的问题:
首先,你需要在一个文件内添加代码,文件是:..\core\shop\view\common\footer.html,把这个文件利用FTP工具下载到本地,并且编辑,为保证代码的安全以及准确性,小编这里建议使用Notepad++或是dreamware等高级记事本编辑;大约在412行左右添加如下代码:
$('siderIMchat_hiddenbar').fireEvent('mouseover');
操作添加代码好如下图所示:
[caption id="attachment_16553" align="alignnone" width="300"]
shopex[/caption]
操作步骤很简单,就是添加一句代码的问题:
首先,你需要在一个文件内添加代码,文件是:..\core\shop\view\common\footer.html,把这个文件利用FTP工具下载到本地,并且编辑,为保证代码的安全以及准确性,小编这里建议使用Notepad++或是dreamware等高级记事本编辑;大约在412行左右添加如下代码:
$('siderIMchat_hiddenbar').fireEvent('mouseover');
操作添加代码好如下图所示:
[caption id="attachment_16553" align="alignnone" width="300"] shopex[/caption]
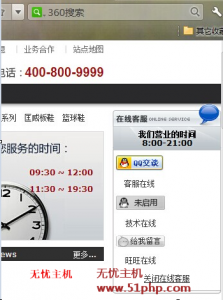
保存好以后,即可上传到空间上面查看效果啦!改完以后可能不能立即查看到效果,你可以更换浏览器进行试试!实现后的效果就是,访问您的网站,直接展开在线客服插件,如下图所示:
[caption id="attachment_16554" align="alignnone" width="223"]
shopex[/caption]
保存好以后,即可上传到空间上面查看效果啦!改完以后可能不能立即查看到效果,你可以更换浏览器进行试试!实现后的效果就是,访问您的网站,直接展开在线客服插件,如下图所示:
[caption id="attachment_16554" align="alignnone" width="223"] shopex[/caption]
无忧主机相关文章推荐阅读:
解决SHOPEX网站白屏方法总结
2014年SHOPEX 4.85最新安全设置总结
SHOPEX搬家运行的时候出错问题补充?
SHOPEX不小心把管理员降级了怎么办?
shopex[/caption]
无忧主机相关文章推荐阅读:
解决SHOPEX网站白屏方法总结
2014年SHOPEX 4.85最新安全设置总结
SHOPEX搬家运行的时候出错问题补充?
SHOPEX不小心把管理员降级了怎么办?
本文地址:https://www.51php.com/shopex/16550.html









