新闻中心
怎么讲phpcms v9网站程序中整合添加百度编辑器UEditor
众所周知,大部分开源程序后台都会自带编辑器,但是很多人会抱怨后台自带的编辑器功能不够强大,或者使用不是很方便,今天无忧主机小编再次写一篇关于百度编辑器的教程,就是把phpcms的默认编辑器替换成百度编辑器。
具体方法如下
1、先到官网下载资源包(先定制编辑器导航工具,自定义添加需要的功能再下载)
[caption id="attachment_14305" align="alignnone" width="549"] 百度编辑器[/caption]
2、上传到phpcms默认的js文件路径,上传后的文件路径如下
\statics\js\ueditor\
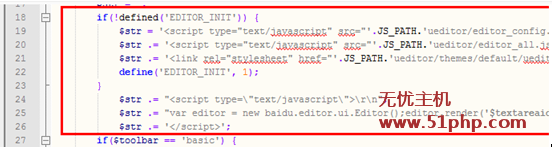
3、打开/phpcms/libs/classes/form.class.php,找到如下代码:
if(!defined('EDITOR_INIT')) {
$str = '<script type="text/javascript" src="'.JS_PATH.'ckeditor/ckeditor.js"></script>';
define('EDITOR_INIT', 1);
}
替换成:
if(!defined('EDITOR_INIT')) {
$str = '<script type="text/javascript" src="'.JS_PATH.'ueditor/editor_config.js"></script>';
$str .= '<script type="text/javascript" src="'.JS_PATH.'ueditor/editor_all.js"></script>';
$str .= '<link rel="stylesheet" href="'.JS_PATH.'ueditor/themes/default/ueditor.css"/>';
define('EDITOR_INIT', 1);
}
$str .= "<script type=\"text/javascript\">\r\n";
$str .= "var editor = new baidu.editor.ui.Editor();editor.render('$textareaid');";
$str .= '</script>';
[caption id="attachment_14306" align="alignnone" width="552"]
百度编辑器[/caption]
2、上传到phpcms默认的js文件路径,上传后的文件路径如下
\statics\js\ueditor\
3、打开/phpcms/libs/classes/form.class.php,找到如下代码:
if(!defined('EDITOR_INIT')) {
$str = '<script type="text/javascript" src="'.JS_PATH.'ckeditor/ckeditor.js"></script>';
define('EDITOR_INIT', 1);
}
替换成:
if(!defined('EDITOR_INIT')) {
$str = '<script type="text/javascript" src="'.JS_PATH.'ueditor/editor_config.js"></script>';
$str .= '<script type="text/javascript" src="'.JS_PATH.'ueditor/editor_all.js"></script>';
$str .= '<link rel="stylesheet" href="'.JS_PATH.'ueditor/themes/default/ueditor.css"/>';
define('EDITOR_INIT', 1);
}
$str .= "<script type=\"text/javascript\">\r\n";
$str .= "var editor = new baidu.editor.ui.Editor();editor.render('$textareaid');";
$str .= '</script>';
[caption id="attachment_14306" align="alignnone" width="552"] 代码[/caption]
修改后效果
4、打开/statics/js/ueditor/editor_config.js,找到如下代码:
var URL;
/**
* 此处配置写法适用于UEditor小组成员开发使用,外部部署用户请按照上述说明方式配置即可,建议保留下面两行,以兼容可在具体每个页面配置window.UEDITOR_HOME_URL的功能。
*/
var tmp = location.protocol.indexOf("file")==-1 ? location.pathname : location.href;
URL = window.UEDITOR_HOME_URL||tmp.substr(0,tmp.lastIndexOf("\/")+1).replace("_examples/","").replace("website/","");//这里你可以配置成ueditor目录在您网站的相对路径或者绝对路径(指以http开头的绝对路径)
替换成:
var URL;
var tmp = window.location.pathname,
URL= "/statics/js/ueditor/"
/**
* 此处配置写法适用于UEditor小组成员开发使用,外部部署用户请按照上述说明方式配置即可,建议保留下面两行,以兼容可在具体每个页面配置window.UEDITOR_HOME_URL的功能。
*/
/ar tmp = location.protocol.indexOf("file")==-1 ? location.pathname : location.href;
//URL = window.UEDITOR_HOME_URL||tmp.substr(0,tmp.lastIndexOf("\/")+1).replace("_examples/","").replace("website/","");//这里你可以配置成ueditor目录在您网站的相对路径或者绝对路径(指以http开头的绝对路径)
就是把默认的“var tmp”和“URL”注释掉,换成百度编辑器的地址;
5、修改编辑器默认宽度和高度,因为phpcms默认编辑器没有那么大:
在/statics/js/ueditor/editor_config.js找到112、113行,
//,initialFrameWidth:1000 //初始化编辑器宽度,默认1000
//,initialFrameHeight:320 //初始化编辑器高度,默认320
替换成:
,initialFrameWidth:655 //初始化编辑器宽度,默认1000
,initialFrameHeight:400 //初始化编辑器高度,默认320
如此,在添加文章时,编辑器就不会变形。
代码[/caption]
修改后效果
4、打开/statics/js/ueditor/editor_config.js,找到如下代码:
var URL;
/**
* 此处配置写法适用于UEditor小组成员开发使用,外部部署用户请按照上述说明方式配置即可,建议保留下面两行,以兼容可在具体每个页面配置window.UEDITOR_HOME_URL的功能。
*/
var tmp = location.protocol.indexOf("file")==-1 ? location.pathname : location.href;
URL = window.UEDITOR_HOME_URL||tmp.substr(0,tmp.lastIndexOf("\/")+1).replace("_examples/","").replace("website/","");//这里你可以配置成ueditor目录在您网站的相对路径或者绝对路径(指以http开头的绝对路径)
替换成:
var URL;
var tmp = window.location.pathname,
URL= "/statics/js/ueditor/"
/**
* 此处配置写法适用于UEditor小组成员开发使用,外部部署用户请按照上述说明方式配置即可,建议保留下面两行,以兼容可在具体每个页面配置window.UEDITOR_HOME_URL的功能。
*/
/ar tmp = location.protocol.indexOf("file")==-1 ? location.pathname : location.href;
//URL = window.UEDITOR_HOME_URL||tmp.substr(0,tmp.lastIndexOf("\/")+1).replace("_examples/","").replace("website/","");//这里你可以配置成ueditor目录在您网站的相对路径或者绝对路径(指以http开头的绝对路径)
就是把默认的“var tmp”和“URL”注释掉,换成百度编辑器的地址;
5、修改编辑器默认宽度和高度,因为phpcms默认编辑器没有那么大:
在/statics/js/ueditor/editor_config.js找到112、113行,
//,initialFrameWidth:1000 //初始化编辑器宽度,默认1000
//,initialFrameHeight:320 //初始化编辑器高度,默认320
替换成:
,initialFrameWidth:655 //初始化编辑器宽度,默认1000
,initialFrameHeight:400 //初始化编辑器高度,默认320
如此,在添加文章时,编辑器就不会变形。
本文地址:https://www.51php.com/phpcms/14304.html









