新闻中心
利用网页优化工具PageSpeed工具无损压缩网站图片提高网站访问速度
在处理客户问题的过程中,无忧主机小编发现,很多无忧主机用户在制作网页的时候,往往不够重视网页的优化。例如上传的图片大小过大,几M甚至十几M。这样带来的直接后果就是,网页存储量过大,网页加载速度过慢,或者干脆就无法打开。无忧主机小编最近在网上学习的时候,发现了 一个非常好的优化网页插件:PageSpeed Insights,我最喜欢这款功能的图片无损压缩功能,非常的简单和使用。下面无忧主机小编将从安装、使用全方位的介绍这款工具的使用方法。
PageSpeed Insights 是一款Google浏览器插件,该工具能可以帮助网站开发者找出到底是哪些地方影响的了网站的载入速度,并且Google还会提出优化建议。那么PageSpeed Insights 具体可以分析页面的哪些方面的情况呢?包括资源、网络、DOM以及时间线等等。这些功能,对客户网站的优化都是极其有益的。接下来,无忧小编将对PageSpeed Insights做一个详细的介绍。
1、PageSpeed Insights如何安装?
PageSpeed Insights 是一款Google浏览器插件,当然要先安装Google浏览器。安装完成之后,打开Google浏览器,点击Google浏览器的右上角的“自定义并控制Google Chrome”。
 点击工具,扩展程序,就会看到您的扩展程序列表。当然您如果是新安装的Google浏览器,里面就没有扩展程序了。
点击工具,扩展程序,就会看到您的扩展程序列表。当然您如果是新安装的Google浏览器,里面就没有扩展程序了。
 点击扩展程序列表最下方的获取更多扩展程序,便进入到了Chrome网上应用店。
点击扩展程序列表最下方的获取更多扩展程序,便进入到了Chrome网上应用店。
 然后在左上角搜索PageSpeed Insights ,点击添加至Chrome,等待安装完成就可以了。安装完成之后,我们就可以在Google浏览器的右上角看到PageSpeed Insights插件的图标了。
然后在左上角搜索PageSpeed Insights ,点击添加至Chrome,等待安装完成就可以了。安装完成之后,我们就可以在Google浏览器的右上角看到PageSpeed Insights插件的图标了。
 2、 如何进入PageSpeed Insights 工具?
安装完了PageSpeed Insights 插件之后,我们如何进入这个工具?同样,也是在“自定义并控制Google Chrome”——工具中,选择开发者工具。
在开发者工具的最右边,我们就可以看到PageSpeed了(如下图)。点击进去,便进入了PageSpeed Insights for Chrome 工具了。
2、 如何进入PageSpeed Insights 工具?
安装完了PageSpeed Insights 插件之后,我们如何进入这个工具?同样,也是在“自定义并控制Google Chrome”——工具中,选择开发者工具。
在开发者工具的最右边,我们就可以看到PageSpeed了(如下图)。点击进去,便进入了PageSpeed Insights for Chrome 工具了。
 3、 PageSpeed Insights 工具如何使用?
既然有一个这么优秀的网页优化工具,那么该如何使用呢?无忧主机小编在这里用www.51php.com这个网页给大家讲解PageSpeed Insights的使用方法。
首先,用Google浏览器打开您需要优化的的网页并用2中的方法打开PageSpeed Insights工具。
3、 PageSpeed Insights 工具如何使用?
既然有一个这么优秀的网页优化工具,那么该如何使用呢?无忧主机小编在这里用www.51php.com这个网页给大家讲解PageSpeed Insights的使用方法。
首先,用Google浏览器打开您需要优化的的网页并用2中的方法打开PageSpeed Insights工具。
 点击开始分析按钮,对当前页面开始分析。
点击开始分析按钮,对当前页面开始分析。
 分析完成之后,我们可以看到分析页面。
分析完成之后,我们可以看到分析页面。
 4、 如何根据分析结果优化页面?
页面分析结束之后,我们要学会首先看概述。因为概述是从一个整体的方面给您的网页做了一个分析,并提出了网页修改的大致方向,让您对自己的网页有一个大概的优化方向,不至于无从下手。
4、 如何根据分析结果优化页面?
页面分析结束之后,我们要学会首先看概述。因为概述是从一个整体的方面给您的网页做了一个分析,并提出了网页修改的大致方向,让您对自己的网页有一个大概的优化方向,不至于无从下手。
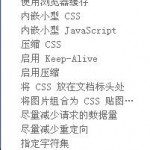
 看完概述之后,我们就可以转到左边的细节优化项目了(如下图)。
看完概述之后,我们就可以转到左边的细节优化项目了(如下图)。

 在这里,我们可以清楚的看到PageSpeed Insights 做的所有测试项目已经给网页优化提出的具体建议。由于很多网站网站容量大都是因为图片大小导致,下面无忧小编将从优化图片的方面给大家讲解一下网页图片优化的过程。
在细节优化项目里我们可以看到优化图片项目。点击,可以查看到关于图片的优化建议。
在这里,我们可以清楚的看到PageSpeed Insights 做的所有测试项目已经给网页优化提出的具体建议。由于很多网站网站容量大都是因为图片大小导致,下面无忧小编将从优化图片的方面给大家讲解一下网页图片优化的过程。
在细节优化项目里我们可以看到优化图片项目。点击,可以查看到关于图片的优化建议。
 在这个实例中,可以优化的图片有三张,我们选择一张最大的作为例子,其他的处理方式是一样的。
在上图第一条优化建议记录中,有两个可以点击的链接:
在这个实例中,可以优化的图片有三张,我们选择一张最大的作为例子,其他的处理方式是一样的。
在上图第一条优化建议记录中,有两个可以点击的链接:

 我们点击“查看经过优化的内容”,就是经过压缩后的图片,无忧主机小编亲自测试过,压缩后的图片的效果是没有任何变化的,但是两张图片的大小发生了变化,压缩比率一般可以到30~ 60%。这样就使得网站负荷大大减少。那么如何无损压缩后的 图片上传类?非常简单,把压缩后的图片,保存在自己的电脑上,然后通过ftp上传覆盖就可以了。是不是非常实用而且便捷呢?
经过图片处理后,网页的负荷大大降低,提供了网页的性能。其他方面,也可以根据它的提示做适当的优化。站长们,你们还在等什么呢,赶紧用PageSpeed Insights来优化您的网站吧!无忧主机小编强烈推荐站长必备网站优化工具。
我们点击“查看经过优化的内容”,就是经过压缩后的图片,无忧主机小编亲自测试过,压缩后的图片的效果是没有任何变化的,但是两张图片的大小发生了变化,压缩比率一般可以到30~ 60%。这样就使得网站负荷大大减少。那么如何无损压缩后的 图片上传类?非常简单,把压缩后的图片,保存在自己的电脑上,然后通过ftp上传覆盖就可以了。是不是非常实用而且便捷呢?
经过图片处理后,网页的负荷大大降低,提供了网页的性能。其他方面,也可以根据它的提示做适当的优化。站长们,你们还在等什么呢,赶紧用PageSpeed Insights来优化您的网站吧!无忧主机小编强烈推荐站长必备网站优化工具。
本文地址:https://www.51php.com/others/11204.html









