新闻中心
帝国cms后台之增加自定义JS功能介绍
作者 / 无忧主机 时间 2016-05-23 18:15:01
帝国cms算是国内主流建站系统之一,在使用独立ip空间的用户当中也有不少是选择帝国cms系统建站的,为了方便这些用户能够更加深刻的熟悉帝国cms这款系统,所以无忧主机小编会陆续介绍一下帝国cms的各项后台功能。今天无忧主机小编要给大家介绍的是增加自定义JS功能。
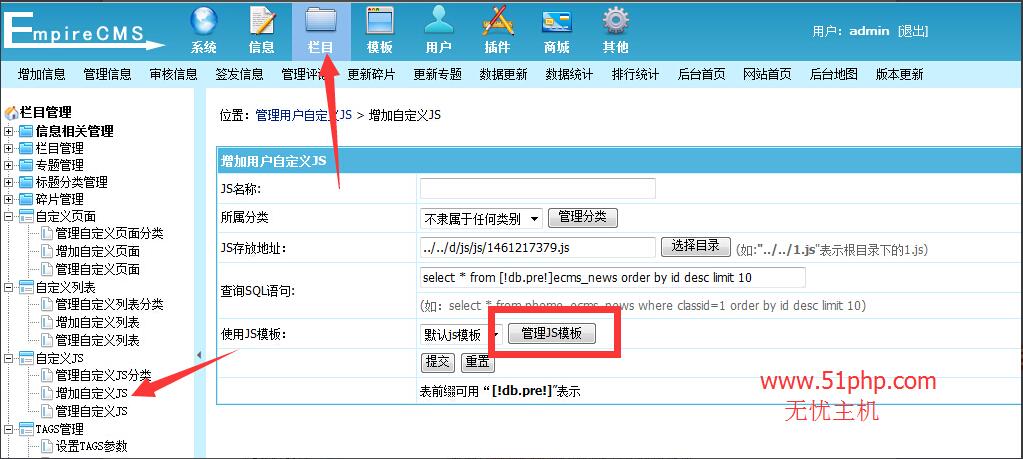
在建站的时候,我们为了实现各种特殊的效果,这个时候我们就可以使用网站后台的增加自定义JS功能了。首先我们登入帝国程序的网站后台,依次点击菜单栏导航的“栏目”--“增加自定义JS”
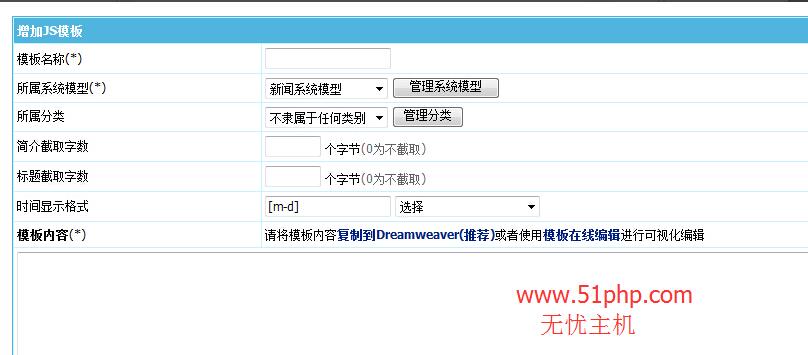
 在增加自定义JS页面我们可以添加新的js,方便以后可以直接调用。点击“管理js模板”可以进入js模板的管理页面,我们可以使用已经添加的js模板,点击“增加JS模板”可以手动添加新的js模板。将js代码编辑在“模板内容”的输入框中,点击“提交”即可。
在增加自定义JS页面我们可以添加新的js,方便以后可以直接调用。点击“管理js模板”可以进入js模板的管理页面,我们可以使用已经添加的js模板,点击“增加JS模板”可以手动添加新的js模板。将js代码编辑在“模板内容”的输入框中,点击“提交”即可。
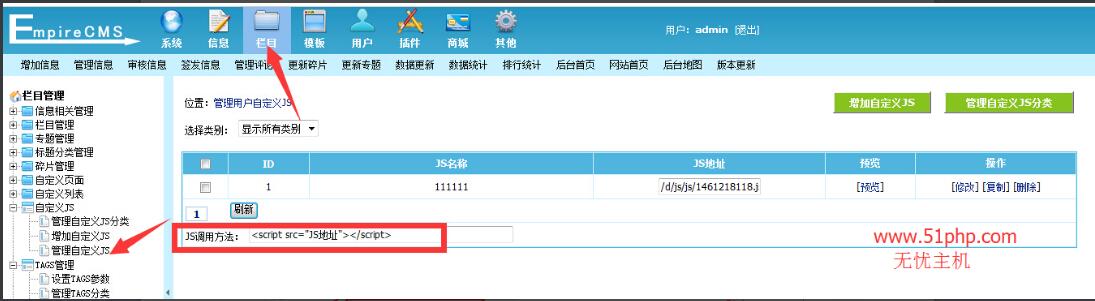
 js添加完成后返回“管理自定义js”菜单可以看到我们添加的js信息,并且对其进行管理,默认的js调用地址为:
js添加完成后返回“管理自定义js”菜单可以看到我们添加的js信息,并且对其进行管理,默认的js调用地址为:
<script src="JS地址"></script>


无忧主机提供365天*24小时全年全天无休、实时在线、零等待的售后技术支持。竭力为您免费处理您在使用无忧主机过程中所遇到的一切问题! 如果您是无忧主机用户,那么您可以通过企业QQ【800088151】、售后QQ【网站最下端有】、旺旺【锋讯企业】、400-655-0080免费电话、后台提交工单这些方式联系无忧主机客服! 如果您不是我们的客户也没问题,点击页面最右边的企业QQ在线咨询图标联系我们并购买后,我们为您免费进行无缝搬家服务,让您享受网站零访问延迟的迁移到无忧主机的服务! 无忧主机相关文章推荐阅读: 帝国CMS后台之管理附件管理功能介绍 帝国CMS后台功能之增加信息介绍 帝国CMS后台之栏目自定义字段功能介绍
本文地址:https://www.51php.com/empirecms/22448.html
上一篇: 帝国cms后台之管理碎片功能介绍
下一篇: 帝国cms后台之增加自定义信息列表功能介绍









