新闻中心
WordPress升级到wordpress3.8后Gzip失效解决方法
有客户跟无忧主机小编反应之前他的网站在3.7版本的时候开启了gizp的功能,但是升级到了3.8后就发现没有了。其实这个问题解决方法很简单,那就是重新设置一遍,至于为什么会失效,原因很简单,看了下面自然就明白了。
网站开启Gzip压缩可以明显提升网页的加载速度,因而大部分网站都会开启这个功能。而无忧主机香港php虚拟主机,是支持这个功能的,只需要对程序进行相应的设置就行了。今天无忧主机小编就给大家介绍下WordPress开启gzip压缩的两种常用方法,使用wordpress未开启Gzip压缩的朋友可以参考折腾下。
方法一:修改index.php文件开启gzip。
1、首先是把网站根目录的首页文件index.php下载到到本地,用专业网页或代码编辑软件打开编辑,请勿使用系统自带的记事本。填的时候注意标点符号,需英文状态输入。
2、在打开的index.php 中找到:
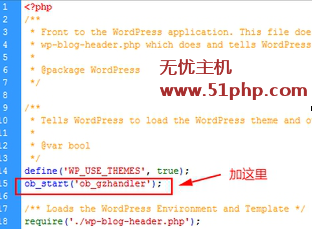
define(’WP_USE_THEMES’, true);
在后面加上:
ob_start(‘ob_gzhandler’)
[caption id="attachment_13579" align="alignnone" width="312"] 修改代码[/caption]
这种方法最简单,推荐使用。不过有个弊端,就是当wordpress系统升级后需要重新设置
方法二:通过.htaccess启用Gzip压缩
在wordpress根目录的.htaccess中添加以下代码
实现gzip压缩代码有两种具体如下:
第一种:php_value output_handler ob_gzhandler
第二种:
修改代码[/caption]
这种方法最简单,推荐使用。不过有个弊端,就是当wordpress系统升级后需要重新设置
方法二:通过.htaccess启用Gzip压缩
在wordpress根目录的.htaccess中添加以下代码
实现gzip压缩代码有两种具体如下:
第一种:php_value output_handler ob_gzhandler
第二种:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/gif A2592000 ExpiresByType image/jpeg A2592000 ExpiresByType image/png A2592000 ExpiresByType image/x-icon A2592000 ExpiresByType application/x-javascript A604800 ExpiresByType text/css A604800 </IfModule> <IfModule mod_deflate.c> SetOutputFilter DEFLATE AddOutputFilterByType DEFLATE text/html text/css image/gif image/jpeg image/png application/x-javascript </IfModule>好了,了解了如何开启gzip之后,我们再来解答一下为什么会失效。Wordpress升级,是会对index.php文件进行替换的,也就是说,如果您是用第一种方法进行的gzip方法开启,那么升级就会导致gzip失效。而用第二种则不会。这样,您是否了解了呢? 相关文章推荐阅读: WORDPRESS后台如何更换界面风格 WORDPRESS网站后台白屏,打不开解决办法 WORDPRESS出现访问不到网站首页的解决方法 编码问题导致WORDPRESS主题白屏的原因及解决方法
本文地址:https://www.51php.com/wordpress/13578.html









