新闻中心
wordpress通过css修改管理员登录页面显示样式
无忧主机(www.51php.com)小编最近在“捣鼓”wordpress管理员登录页面,对于这个“一亩三分地”是站长们经常关顾的地方,弄的温馨点,个性点,自己每次登录管理,也舒服点,也不用每天登录看着一片洁白如雪的背景(话说,简洁也是一种美,那么单调又是另一种感觉)。基于种种原因,小编,最近在认真的“折腾wordpress后台登录页面(wp-login.php)。看过有好多wordpress修改登录页面的文章,也借鉴了很多经验,再加上自己几天下来的“倒腾”,略有小成,窃喜!偷偷撰文,于朋友们分享。
改变wp管理员页面的登录页面显示效果,肯定是要用到css文件啦,wordpress后台管理员登录页面样式都是由wp-admin里面的css文件内的wp-admin.css文件控制的。我们在上次写的“wordpress修改后台登录页面背景”也是在这个文件内做修改实现的,懂代码的看这些就不会难。无忧主机(www.51php.com)小编从一个处处茅庐的站长说起,用最简单的文章描述全过程。希望无忧主机的基础教程,能够让你度过这个所有“老鸟”们都要经过的阶段。请看下面观看在php虚拟主机中详细修改wp管理员登录页面样式过程:
在修改过程中需要到的工具:wordpress网站一个,Notepad++,FTP工具,(这里建议大家使用谷歌浏览器,方便查看样式)
使用FTP工具到wordpress程序文件夹wp-admin里面的css里面下载wp-admin.css文件,使用Notepad++打开文件,然后用谷歌浏览器登录网站后台,右键网页
 点击审查元素后网页底部会出现一个框。
点击审查元素后网页底部会出现一个框。
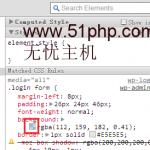
 看到上图了吗?根据选择和无忧主机(www.51php.com)小编的路径一致,这段就是登录窗口的代码,大家看右下角的窗口。
看到上图了吗?根据选择和无忧主机(www.51php.com)小编的路径一致,这段就是登录窗口的代码,大家看右下角的窗口。
 大家点击上图我框起来的图标就会出现一个配色框
大家点击上图我框起来的图标就会出现一个配色框
 选择自己喜欢的颜色,颜色下方的滚动条是背景透明程度,选择好后看到红框里下面的数字代码了吗?把这段代码复制不要只复制数字,是从英文rgba-)都要复制,然后来到wp-admin.css文件里,使用搜索功能,搜索:login form{margin-left
选择自己喜欢的颜色,颜色下方的滚动条是背景透明程度,选择好后看到红框里下面的数字代码了吗?把这段代码复制不要只复制数字,是从英文rgba-)都要复制,然后来到wp-admin.css文件里,使用搜索功能,搜索:login form{margin-left
 在background:后面添加上在网页里复制的那段代码,保存上传回空间,然后就可以看看登录窗口的样式是不是改变了,是不是好神奇,代码就是这么有魔力,开始是比较难懂,慢慢摸索就熟练了,大家自己去测试把。
纯Linux环境下高端免备案【香港独立IP地址】php空间,仅仅只需199元一年起。商务中国域名核心代理直销50元注册国际顶级域名
在background:后面添加上在网页里复制的那段代码,保存上传回空间,然后就可以看看登录窗口的样式是不是改变了,是不是好神奇,代码就是这么有魔力,开始是比较难懂,慢慢摸索就熟练了,大家自己去测试把。
纯Linux环境下高端免备案【香港独立IP地址】php空间,仅仅只需199元一年起。商务中国域名核心代理直销50元注册国际顶级域名
本文地址:https://www.51php.com/wordpress/8322.html









