新闻中心
修正DeDecms手机wap网站图片自适应的问题
随着网络的快熟发展,越来越多的人使用手机上网。移动设备正超过桌面设备,成为访问互联网的最常见终端。于是网页设计师不得不面对一个难题,如何才能在不同大小的设备上呈现同样的网页?同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。本节无忧主机小编将给大家介绍一下修正修正DeDecms手机wap网站图片自适应的问题。另外年底了希望各位站长大人多多支持php空间。
修正DeDecms手机wap网站图片自适应的问题方法如下:
1、首先是点击进入到我们的控制面板,然后找到文件管理选项,如图所示:
 2、点击进入之后找到我们站点的根目录,如图所示:
2、点击进入之后找到我们站点的根目录,如图所示:
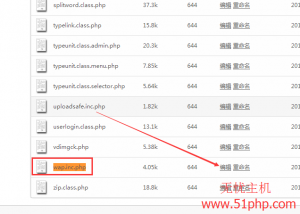
 3、进入到这个目录之后找到我们的程序的路径:目录/include/wap.inc.php文件,如图所示:
3、进入到这个目录之后找到我们的程序的路径:目录/include/wap.inc.php文件,如图所示:
 查找:
$content = preg_replace("/&[a-z]{3,10};/isU", ' ', $content);
return $content;
在以上代码上面添加如下代码:
$content = preg_replace("/style=.+?[*|\"]/i", "", $content);
修正思路:一般为了要达到图片自适应屏幕宽度的目的,我们在img标签的样式中定义max-width:100%;height:auto;就可以了,可是由于用手机无法查看源代码,所以就在电脑上打开网站,然后查看源代码,发现文章中的图片还是保留了PC网页img标签原有的格式设定没有过滤掉,从而导致css文件中设置的img样式无效。
以上是无忧主机独立IP空间为您带来的介绍。
查找:
$content = preg_replace("/&[a-z]{3,10};/isU", ' ', $content);
return $content;
在以上代码上面添加如下代码:
$content = preg_replace("/style=.+?[*|\"]/i", "", $content);
修正思路:一般为了要达到图片自适应屏幕宽度的目的,我们在img标签的样式中定义max-width:100%;height:auto;就可以了,可是由于用手机无法查看源代码,所以就在电脑上打开网站,然后查看源代码,发现文章中的图片还是保留了PC网页img标签原有的格式设定没有过滤掉,从而导致css文件中设置的img样式无效。
以上是无忧主机独立IP空间为您带来的介绍。
本文地址:https://www.51php.com/dedecms/27930.html









