新闻中心
Dedecms应用经验:修改dedecms首页导航菜单之间的间距
dede简单、强大、容易上手,任何新手站长都会很容易的掌握它。Dedecms是一个很成熟的系统,站长只需要会有它,并用好它,使让dede为你马首是瞻。无忧主机(www.51php.com)在维护dedecms系统中,积累一些使用经验,日后将陆续将dedecms应用的小技巧,小经验整理成文档奉献给大家。今天我要向大家介绍的是:修改dedecms首页导航菜单栏之间的间距。
在用dede建站中,难免发生dede模版的默认间距无法满足要求,为了是dede首页排版更加合理,这就需要我们小小的修改一下dede模版,来达到我们想要的效果。由于dede模版的使用div+css+html制作的,我们只需要修改一下css文件就可以实现了,下面我以dedecmsv5.6的官方默认模版为例,来讲解如何修改css文件来实现修改dede首页导航栏菜单之间的间距。
请用户登录php虚拟主机的ftp空间,在dede默认模版目录下找到dedecms.css文件,并下载下来。详细路径为:dede网站根目录/templets/default/style/dedecms.css
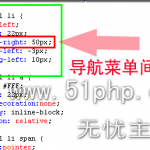
用Editplus编辑器打开dedecms.css文件,搜索:“#navMenu ul li”如下红色字体(margin-right: 10px)就是dede导航菜单的间距。
#navMenu ul li {
float:left;
height: 22px;
margin-right: 10px;
margin-left: -3px;
padding-left: 10px;
为了演示效果,我将margin-right的值改为:50px 如下图:
 修改后保存,并上传的ftp。下面就是我修改前后的效果对比图:
Dede默认导航菜单间距(margin-right: 10px;)
修改后保存,并上传的ftp。下面就是我修改前后的效果对比图:
Dede默认导航菜单间距(margin-right: 10px;)
 修改Dede默认导航菜单间距(margin-right: 50px;)
修改Dede默认导航菜单间距(margin-right: 50px;)
 这个虽然是一个小小的技能,但是很实用。希望能帮助你。欢迎选购无忧主机香港/美国 纯Linux环境下高端php空间全年仅需99元起。
这个虽然是一个小小的技能,但是很实用。希望能帮助你。欢迎选购无忧主机香港/美国 纯Linux环境下高端php空间全年仅需99元起。
本文地址:https://www.51php.com/dedecms/1530.html









