新闻中心
修改css文件实现WordPress透明主题背景
先不说别的直接上效果,喜欢的就继续往下阅读
 背景与文章页属于两层页面,添加背景也只能看到文章页超出文章页的一点点背景,这个看起来很不舒服,怎么能使文章页下显示背景图片呢?这个就要修改css样式使文章页透明化,这个对网页美化加好多分哦,大家要不要试试,下面由无忧主机(www.51php.com)小编为大家介绍怎么是文章页面透明化。
使用FTP工具登陆php虚拟主机把控制主页样式的文件下载到本地,每一个主题的样式路径都是不一样的,怎么样能知道所使用的主题样式是那一个文件控制的呢?使用谷歌浏览器登录你们的网站首页。
背景与文章页属于两层页面,添加背景也只能看到文章页超出文章页的一点点背景,这个看起来很不舒服,怎么能使文章页下显示背景图片呢?这个就要修改css样式使文章页透明化,这个对网页美化加好多分哦,大家要不要试试,下面由无忧主机(www.51php.com)小编为大家介绍怎么是文章页面透明化。
使用FTP工具登陆php虚拟主机把控制主页样式的文件下载到本地,每一个主题的样式路径都是不一样的,怎么样能知道所使用的主题样式是那一个文件控制的呢?使用谷歌浏览器登录你们的网站首页。
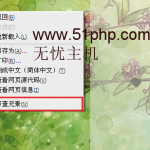
 点击审查元素
找到上图框起来的代码,左键点一下,不要管了,目光移到右下角的元素框
点击审查元素
找到上图框起来的代码,左键点一下,不要管了,目光移到右下角的元素框
 上图显示出来的就是控制主页样式CSS文件的路径,简单说,也就是修改这个css文件就可以控制板背景色。我们登录ftp,把文件下载到本地。无忧主机(www.51php.com)小编使用的是默认的主题文件的位置在…/wp-content/themes/twentyeleven/colors/dark.css,如果你使用的是其它主题,你可以安装上述办法找出来。把这个文件下载到本地后使用文本工具把文件打开,定位到约12行找到:
#page{
Backupground: #0f0f0f;
把background:后面的代码修改成rgba(235,233,233,0.5),如下图
上图显示出来的就是控制主页样式CSS文件的路径,简单说,也就是修改这个css文件就可以控制板背景色。我们登录ftp,把文件下载到本地。无忧主机(www.51php.com)小编使用的是默认的主题文件的位置在…/wp-content/themes/twentyeleven/colors/dark.css,如果你使用的是其它主题,你可以安装上述办法找出来。把这个文件下载到本地后使用文本工具把文件打开,定位到约12行找到:
#page{
Backupground: #0f0f0f;
把background:后面的代码修改成rgba(235,233,233,0.5),如下图
 修改完成后把文件保存上传回空间,然后刷新网页看看效果,如果你的wordpress安装了缓存插件,请先清除缓存就可以看到文章开头实现的wordpress主题背景效果,真的是透明了,由于IE内核浏览器的兼容问题,请大家在使用的时候请注意ie兼容性。
纯Linux环境下高端免备案【香港独立IP地址】php空间,仅仅只需199元一年起。商务中国域名核心代理直销50元注册国际顶级域名
修改完成后把文件保存上传回空间,然后刷新网页看看效果,如果你的wordpress安装了缓存插件,请先清除缓存就可以看到文章开头实现的wordpress主题背景效果,真的是透明了,由于IE内核浏览器的兼容问题,请大家在使用的时候请注意ie兼容性。
纯Linux环境下高端免备案【香港独立IP地址】php空间,仅仅只需199元一年起。商务中国域名核心代理直销50元注册国际顶级域名
本文地址:https://www.51php.com/wordpress/8426.html









