新闻中心
wordpress的图片多屏自适功能的启用与禁止的方法
作者 / 无忧主机 时间 2018-02-24 10:39:06
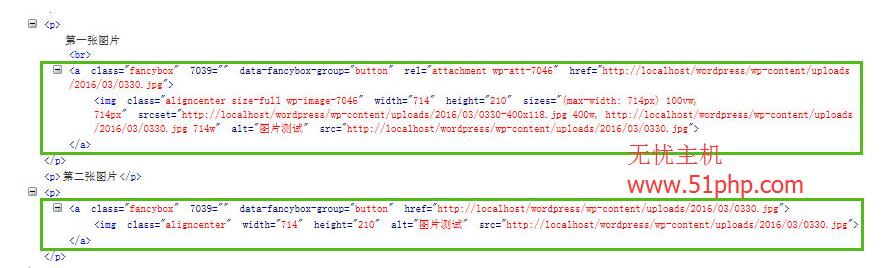
站长朋友们都是比较清楚的一件事情在php空间中建立了站点都是需要发表文章的,而为了迎合SEO或者是某些文章的图文并茂都是需要在文章中插入一些图片的,而喜欢研究代码的就可以发现一个问题,就是自从wordpress4.4版本以后增加了一个叫做 “图片多屏自适功能”这个功能就是用于在不同的屏幕大小而设备上显示不同大小的图片,而从代码的的角度上看的话就是代码的多少。如图1所示:
如图上所示我们可以看出来,第一段的代码和第二段代码相比较就是第一段的代码就要多一点,这个的原因就是如上所说的增加了一个叫做 “图片多屏自适功能”这个功能导致的这样的状况。
启用这个功能的前提有以下几点:
1、本地上传图片到媒体库,并直接插入图片。
 2、进过设置,进入wordpress的后台--设置---媒体库设置为:如图所示:
2、进过设置,进入wordpress的后台--设置---媒体库设置为:如图所示:
 只有出现以上几点才能启用这个图片多屏自适功能。
那么要想禁用这个功能也是非常简单的,就是在wordpress主题的functions.php模板中加入一下代码即可:
只有出现以上几点才能启用这个图片多屏自适功能。
那么要想禁用这个功能也是非常简单的,就是在wordpress主题的functions.php模板中加入一下代码即可:
add_filter( 'max_srcset_image_width', create_function( '', 'return 1;' ) );以上就是wordpress的图片多屏自适功能的启用与禁止的方法,这里就给站长朋友们讲解了一下,希望对大家有帮助。
本文地址:https://www.51php.com/wordpress/26315.html









