新闻中心
WordPress使用技巧:巧用Read More命令截断文章
一些博文的文字非常多,非常长,要占很多位置,文章发布后在前台显示,就会把整个版面拉的很长,非常不利于用户阅读。这个时候,我们希望在将文章截断,并以摘要的模式显示。这样可以保持我们网站首页不会由于长文章,而拉长导致版面不好看,影响阅读、影响美观。无忧主机(www.51php.com)下面将介绍几种方式,帮助你实现文章已摘要模式显示。
一、修改wodpress主题代码实现文章摘要显示
由于小编对wordpress主题修改不熟悉,所以此方法也没在php空间中测试。下面的修改方法,是我咨询一个老站长告诉我。告诉我,只需要修改wordpress主题中的functions.php文件实现。
在functions.php文件中添加如下代码:
function dm_strimwidth($str ,$start , $width ,$trimmarker ){
$output = preg_replace('/^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$start.'}((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$width.'}).*/s','\1',$str);
return $output.$trimmarker;
}
然后,在需要的地方,使用下列代码进行调用:
<?php echo dm_strimwidth(strip_tags($post->post_content),0,200,'<a href="'.get_permalink().'">......[阅读全文]</a>');?>
这个方法需要修改代码来实现,对于向我这样没有什么编程基础的人来说,确实是麻烦了点。接着往下看,还有更简单的方法。
二、自定义使用Read More截断文章,控制显示文章内容
这个命令就太简单了,只要我们在发布文章时候,在编辑区切换到“html”编辑模式下,只在文章任意位置输入<!--more-->命令(见下图),就可以将长文章截断显示。非常简单,我通过下面两个截图来说明使用这个命令后,文章的显示效果和<!--more-->命令的使用。
<!--more-->命令的使用,在文章任意输入如下图。
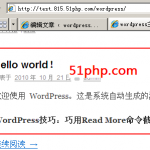
 在没有使用没有使用<!--more-->命令截断,文章将全文显示,首页版面被拉的很长,文章有多长,版面都会被拖好长!如下图。
在没有使用没有使用<!--more-->命令截断,文章将全文显示,首页版面被拉的很长,文章有多长,版面都会被拖好长!如下图。
 使用<!--more-->截断文章后,只显示<!--more-->位置前面的内容,后面的内容将自动隐藏起来。看看下面的图,是不是清爽了很多。
使用<!--more-->截断文章后,只显示<!--more-->位置前面的内容,后面的内容将自动隐藏起来。看看下面的图,是不是清爽了很多。
 该测试连接效果见:http://test.815.51php.com/wordpress/
无忧主机www.51php.com强烈建议大家使用这种模式,可以自由灵活的定义文章的显示内容。当然,还有的一些wordpress主题就默认就支持发布文章以摘要模式显示。更多的学习wordpress操作技能,都在无忧主机,感谢你的阅读和支持。
美国/香港 纯Linux环境下高端免备案php空间,仅只需99元一年起
该测试连接效果见:http://test.815.51php.com/wordpress/
无忧主机www.51php.com强烈建议大家使用这种模式,可以自由灵活的定义文章的显示内容。当然,还有的一些wordpress主题就默认就支持发布文章以摘要模式显示。更多的学习wordpress操作技能,都在无忧主机,感谢你的阅读和支持。
美国/香港 纯Linux环境下高端免备案php空间,仅只需99元一年起
本文地址:https://www.51php.com/wordpress/2364.html









