新闻中心
wordpress如何在老文章顶部添加提示的设置方法
作者 / 无忧主机 时间 2016-05-04 16:35:47
无忧主机小编感叹现在知识更新替换的太快了,如果不加紧学习还真是赶不上互联网发展的步骤了,最常见的就是使用独立ip空间安装的很多开源程序基本几个月都会升级一次,升级就意味着有了新的版本有了新的功能被开发出来,试想这些版本的程序开发出来也就有很多的指导使用文章,那么之前的那些老文章可能就会被淘汰了。无忧主机小编最近刚好遇到了类似的问题,一年之前无忧主机小编使用wordpress安装的博客程序发布了很多开源程序的使用方法,可是随着新版本的程序出现那些老的文章有的就无法使用了,那么为了用户体验最好是能给用户提醒下,如何在网站顶部添加一个提示呢,例如提示:当前文章已经一年没有更新了,某些内容可能已经不适用于现在,具体实现方法如下:
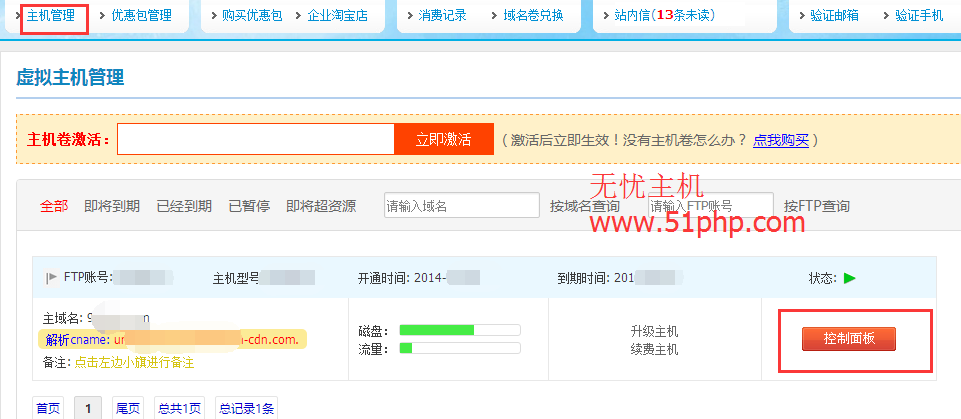
第一步:首先登陆无忧主机会员中心找到主机管理--控制面板,如下图:
 第二步:点击控制面板—进入文件管理。
第二步:点击控制面板—进入文件管理。
 第三步骤:点击进入文件管理—找到public_html根目录。如下图:
第三步骤:点击进入文件管理—找到public_html根目录。如下图:
 第四步:找到模板目录下的wp-content/themes/default/functions.php点击编辑:
第四步:找到模板目录下的wp-content/themes/default/functions.php点击编辑:
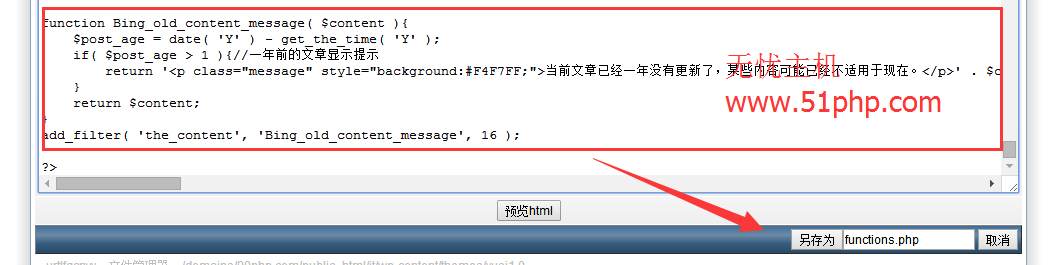
 第五步:然后在最后一个?>前面加上以下代码:
第五步:然后在最后一个?>前面加上以下代码:
function Bing_old_content_message( $content ){
$post_age = date( 'Y' ) - get_the_time( 'Y' );
if( $post_age > 1 ){//一年前的文章显示提示
return '<p class="message" style="background:#F4F7FF;">当前文章已经一年没有更新了,某些内容可能已经不适用于现在。</p>' . $content;
}
return $content;
}
add_filter( 'the_content', 'Bing_old_content_message', 16 );
添加好了之后保存就OK了。
 这样另存为下就修改好了哦,热后登陆主页就可以看到老的文章就会有提示了哦。
温馨提示:该技术解决方案的是由无忧主机客服为我们空间客户处理该问题时提供的处理方法,确保在无忧主机能完美实现,因服务较多,客服繁忙,其他主机我们没有过多精力进行大范围测试,不能确保所有虚拟主机都能完美处理,请您理解!
这样另存为下就修改好了哦,热后登陆主页就可以看到老的文章就会有提示了哦。
温馨提示:该技术解决方案的是由无忧主机客服为我们空间客户处理该问题时提供的处理方法,确保在无忧主机能完美实现,因服务较多,客服繁忙,其他主机我们没有过多精力进行大范围测试,不能确保所有虚拟主机都能完美处理,请您理解!
无忧主机提供365天*24小时全年全天无休、实时在线、零等待的售后技术支持。竭力为您免费处理您在使用无忧主机过程中所遇到的一切问题! 如果您是无忧主机用户,那么您可以通过企业QQ【800088151】、售后QQ【网站最下端有】、旺旺【锋讯企业】、400-655-0080免费电话、后台提交工单这些方式联系无忧主机客服! 如果您不是我们的客户也没问题,点击页面最右边的企业QQ在线咨询图标联系我们并购买后,我们为您免费进行无缝搬家服务,让您享受网站零访问延迟的迁移到无忧主机的服务! 无忧主机相关文章推荐阅读: WORDPRESS程序如何禁止其他管理员随意切换主题呢 WORDPRESS如何隐藏普通用户的更新通知 WORDPRESS完美移除WP_NAV_MENU()多余的CSS选择器的方法
本文地址:https://www.51php.com/product/22281.html









