新闻中心
网页优化工具speed tracer详情介绍
很多站长因为网页加载速度慢,但是却找不到慢的原因在哪而烦恼。今天无忧小编给大家推荐一个Google浏览器的插件——Speed Tracer。这个插件是一款强大的Web性能分析扩展,可以对网页中的元素进行全方位的检测分析,找出网页缓慢的原因,以方便站长们优化代码,提高网页运行速度。
Speed Tracer如何安装?
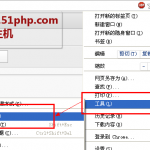
要使用这样一个Google浏览器插件,当然要先安装Google浏览器。安装完成后,打开Google浏览器,点击右上角的“自定义并控制Google Chrome”——工具——扩展程序,进入扩展程序页面。
 在扩展程序列表最下方,找到“获取更多扩展程序”,进入Chrome网上应用品店。
在扩展程序列表最下方,找到“获取更多扩展程序”,进入Chrome网上应用品店。
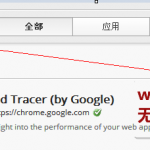
 进入Chrome网上应用品店后,在左上角输入“speed tracer”进行搜索,搜索完成后点击“添加至CHROME”——添加
进入Chrome网上应用品店后,在左上角输入“speed tracer”进行搜索,搜索完成后点击“添加至CHROME”——添加
 添加完成之后,我们可以在Google浏览器看到speed tracer的图标。
添加完成之后,我们可以在Google浏览器看到speed tracer的图标。
 安装完成,在您要测试的页面点击Speed Tracer图标,就可以对当前网页进行性能分析了。
Speed Tracer如何使用?
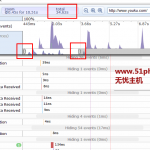
在您要测试的页面点击启动Speed Tracer,便可以开始对网页开始测试。我们这里以www.youku.com为例。下面是speed tracer的检测页面。
安装完成,在您要测试的页面点击Speed Tracer图标,就可以对当前网页进行性能分析了。
Speed Tracer如何使用?
在您要测试的页面点击启动Speed Tracer,便可以开始对网页开始测试。我们这里以www.youku.com为例。下面是speed tracer的检测页面。
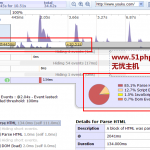
 对于检测页面,有几个地方需要说明。首先检测是可以人为停止的,点击左上角的停止按钮,就可以停止。Total显示的是总共的检测时间。我们还可以截取某一段时间进行分析,检测条是可以左右移动的,如上图红框中所示。
接下来我们选择445ms往后的10.51s进行分析。选择其中的Parse HTML进行分析,因为数据显示它响应时间是最长的,长达134ms。
对于检测页面,有几个地方需要说明。首先检测是可以人为停止的,点击左上角的停止按钮,就可以停止。Total显示的是总共的检测时间。我们还可以截取某一段时间进行分析,检测条是可以左右移动的,如上图红框中所示。
接下来我们选择445ms往后的10.51s进行分析。选择其中的Parse HTML进行分析,因为数据显示它响应时间是最长的,长达134ms。
 从图中我们可以看出,在134ms的响应时间里,其中有114ms是解析HTML,17ms的脚本评估,2ms的JavaScript回调,1ms的Dom事件。
这样,我们可以很明确的看出,一个网页打开的时候应用程序花费的时间都分别是多少,给要做优化的站长们提供了明确的目标。
从图中我们可以看出,在134ms的响应时间里,其中有114ms是解析HTML,17ms的脚本评估,2ms的JavaScript回调,1ms的Dom事件。
这样,我们可以很明确的看出,一个网页打开的时候应用程序花费的时间都分别是多少,给要做优化的站长们提供了明确的目标。
本文地址:https://www.51php.com/others/11194.html









