新闻中心
ecshop程序不同分辨率调用不同CSS如何设置
作者 / 无忧主机 时间 2016-10-07 06:36:37
由于用户使用的客户端和浏览器多样化,因此很多开源程序的模板对浏览器的兼容性也不同,有时候站长朋友们会发现同样的图片在电脑上和在MAC上面显示出来的效果却大不相同,甚至有的时候在不同浏览器显示都不同,如果说是浏览器的兼容性不够,那么就要想方法从程序端解决了,毕竟浏览器上我们是无法下手操作的,那么不同的分辨率下如何让程序调用不同的CSS呢?很多站长朋友使用的香港独立ip空间安装的ecshop都想解决这个问题。其实也不是很难,方法如下:
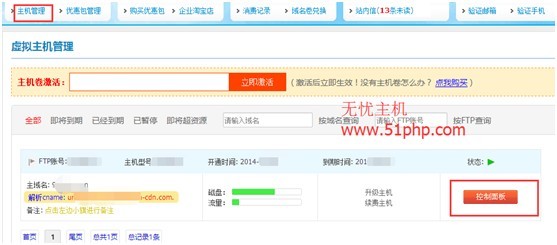
1:首先登陆无忧主机会员中心找到主机管理--控制面板,如下图1:
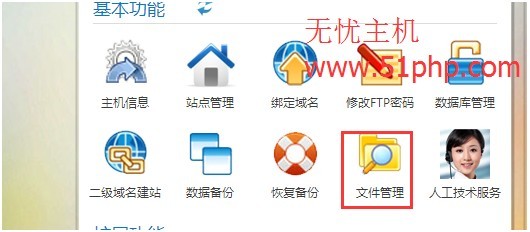
 2:点击控制面板—进入文件管理,如下图2:
2:点击控制面板—进入文件管理,如下图2:
 3:点击进入文件管理—找到public_html根目录。如下图3:
3:点击进入文件管理—找到public_html根目录。如下图3:
 4:按照路径themes/default/library/page_header.lbi 找到该文件如下图4:
4:按照路径themes/default/library/page_header.lbi 找到该文件如下图4:
 5:由于该文件是lbi结尾的,站长朋友们需要使用FTp工具下载到本地使用高级编辑器打开哦。然后在里面合适的位置添加以下代码:
5:由于该文件是lbi结尾的,站长朋友们需要使用FTp工具下载到本地使用高级编辑器打开哦。然后在里面合适的位置添加以下代码:
<script type="text/javascript">
if (screen.width < 1280)
{
document.write("<link href='themes/kicshop/style.css' rel='stylesheet' type='text\/css'\/>");
}
else {
document.write("<link href='themes/kicshop/style_1024.css' rel='stylesheet' type='text\/css'\/>");
}
</script>
这段代码的作用就是让不同的分辨率调用不同的CSS的哦。设置好了之后登陆后台更新缓存下就可以了。
温馨提示:该技术解决方案的是由无忧主机客服为我们空间客户处理该问题时提供的处理方法,确保在无忧主机能完美实现,因服务较多,客服繁忙,其他主机我们没有过多精力进行大范围测试,不能确保所有虚拟主机都能完美处理,请您理解!
无忧主机提供365天*24小时全年全天无休、实时在线、零等待的售后技术支持。竭力为您免费处理您在使用无忧主机过程中所遇到的一切问题! 如果您是无忧主机用户,那么您可以通过企业QQ【800088151】、售后QQ【网站最下端有】、旺旺【锋讯企业】、400-655-0080免费电话、后台提交工单这些方式联系无忧主机客服! 如果您不是我们的客户也没问题,点击页面最右边的企业QQ在线咨询图标联系我们并购买后,我们为您免费进行无缝搬家服务,让您享受网站零访问延迟的迁移到无忧主机的服务! 无忧主机相关文章推荐阅读: ECSHOP程序怎么让其在首页显示最新的评论方法呢 取消ECSHOP上传文件2M的限制方法 ECSHOP程序建站后期如何修改替换新的主域名呢
本文地址:https://www.51php.com/ecshop/23601.html









